김하연 (Hayeon Kim)
기본정보
이름 김하연
생년월일1998.02.26
이메일hayeonkim226@gmail.com
경력사항4년차 프론트엔드 개발자 (현 LG AI 연구원 재직)
안녕하세요, 4년차 프론트엔드 개발자 김하연 입니다.
- 사용자의 입장에서 제품을 개발하는
- 문제를 끝까지 파고들어 해결하는
- 개발 지식을 문서화하고 공유하는 것을 좋아하는
Introduction.
4년차 프론트엔드 개발자 김하연입니다. 문제 해결에 열정을 가지고 있으며, 해결 과정의 기록과 공유를 중요시합니다. 사내 스터디와 블로그를 통해 학습과 성장을 지속하며, 적극적인 코드 리뷰와 동료들과의 기술 공유를 즐깁니다. SaaS 토이 프로젝트를 통해 아이디어를 실현하는 데 큰 흥미를 느끼며, 새로운 기술을 도입하고 적용하는 것을 좋아합니다. 또한, 오픈소스 및 npm 라이브러리 제작 경험을 키우며 기술에 기여하는 것을 좋아합니다.
스타트업 전문 개발사에서 2년간 약 10여 개의 스타트업 MVP를 출시하며 문제를 빠르게 해결하고, 동료들과의 협업과 애자일 프로세스를 경험했습니다. 이후 핀테크 스타트업 핀다에서 근무하며, 핀테크 도메인에 대한 깊은 이해를 바탕으로 페어 프로그래밍과 코드 리뷰를 통해 더욱 전문적인 프론트엔드 개발자로 성장했습니다. 또한, SK 에너지에서 주유 멤버십 앱 '머핀'의 프론트엔드 개발을 담당하며 디자인 시스템을 구축하고, Lighthouse 분석을 통한 웹 성능 최적화, GraphQL을 이용한 BFF 설계와, 기존 React 프로젝트를 Next.js 14로 마이그레이션하는 작업을 성공적으로 수행했습니다.
현��재 LG AI 연구원에서 전문가용 대화형 AI 플랫폼 엑사원 (Exaone) 개발을 담당하고 있습니다. 엑사원 디자인 시스템을 처음부터 끝까지 설계하고 구축했으며, 라이브러리 배포 및 CI/CD 설정 등을 수행하였습니다. 또한, 대규모 AI 서비스 개발을 위한 효율적인 프론트엔드 아키텍처 설계와 최적화를 진행하고 있으며, 디자인과 개발의 일관성을 유지하기 위한 체계적인 컴포넌트 관리 및 성능 최적화를 경험하고 있습니다.
Experience.
전문가용 대화형 AI 플랫폼 엑사원 (Exaone) 개발
Period 2024.11 ~ 현재
Position Product Development Team (Frontend Web)
Projects 엑사원 (Exaone) 디자인 시스템 설계 및 구축, 엑사원 웹 개발
Tech React, Next.js, Typescript, Emotion, Vanilla extract, Storybook
주유, 충전, 세차, 포인트, 멤버십 어플 머핀 개발
Period 2023.10 ~ 2024.11
Position USE 파트 (Frontend Web)
Projects 머핀 앱 개발, 머핀 디자인 시스템 구축
Tech React, Next.js, Typescript, Redux, Emotion, Storybook, GraphQL
USE 파트 (PM)
Frontend Engineer
2023.10 - 2024.11
Description.
SK 에너지의 주유, 충전, 세차, 멤버십 웹앱인 '머핀'서비스를 맡아 프론트엔드 개발을 작업하고 있습니다. 디자인 시스템 작업, Next.js 14 마이그레이션, 주유 서비스 개선, 차량 직접 등록 서비스 개발, 프로모션 이벤트 작업, 카오스 엔지니어링 등의 개발을 맡았습니다. 프로젝트별로 담당된 기획자, 디자이너, 그리고 백엔드 개발자 분들과 협력하여 작업을 하였고, 적극적으로 의견을 내어 기존의 디자인 시스템을 개편하는 작업을 진행했습니다.
React, Next.js 14, Typescript, Redux, emotion, msw, Apollo GraphQL를 이용해 개발했습니다.
What I did.
- 빌드 최적화 및 테스트 환경 개선: '머핀' 디자인 시스템의 CI/CD 파이프라인에서 npm install을 캐싱하여 빌드 시간을 약 30% 단축했으며, MSW(Mock Service Worker)를 도입해 GraphQL 개발 서버와 독립적인 테스트 환경을 구축함으로써 CI/CD 빌드 속도를 20% 개선했습니다. 또한, Apollo Client의 에러를 효율적으로 처리하기 위해 커스텀 훅을 구현하여 에러 코드 및 메시지만 출력하도록 하여 컴포넌트별 에러 처리 시간을 단축하고, 반복적인 포매터 및 밸리데이션 함수를 유틸리티로 모듈화해 코드의 가독성과 재사용성을 높였습니다.
- 크로스브라우징 및 호환성 최적화: Next.js 14의 useRouter를 활용해 쿼리를 쉽게 작성할 수 있는 커스텀 훅을 생성하고, 레거시 앱(v1)과 마이그레이션된 앱(v2)의 라우팅을 체계적으로 관리하여 유지보수성과 확장성을 향상시켰습니다. SVG의 stroke-width 속성 문제를 해결하기 위해 정수 값을 사용하거나 px 단위를 명시하여 iOS와 Android 간 렌더링 차이를 줄였으며, WebKit 기반 브라우저에서 -webkit-transform: translate3d(0,0,0);을 사용해 SVG 렌더링을 최적화했습니다. 또한, 로그아웃 문제를 해결하기 위해 버전 체크 공통 훅을 개발하여 하위 버전에서는 웹페이지로, 상위 버전에서는 앱 페이지로 이동하도록 분기 처리하여 다양한 버전의 사용자 경험을 개선하고 호환성 문제를 해결했습니다.
- 고급휘발유 판매를 촉진하기 위해 고급휘발유 사은품 증정 프로모션을 진행하고, 이벤트 신청 및 완료 페이지 개발, 히스토리 대응 등을 수행했습니다. 이벤트 프로모션 신청 페이지에서 BFF로 이뤄진 GraphQL API를 활용하여 사용자 정보, 사은품 리스트, 주유 금액 확인, 신청 폼 제출, 신청 결과 처리를 작업하고 복잡한 데이터 처리를 위해 hook으로 관리하고, useQueryHook를 활용하여 효율적인 코�드를 구현했습니다. 또한, 백엔드 개발자 및 기획자와 협의하여 에러 코드 분류 및 팝업 활용으로 사용자 이탈을 최소화하였습니다.
- 시스템 결함이 생겼을 때 복원력을 테스트하기 위한 카오스 엔지니어링을 실행했습니다. 멤버십 페이지 및 포인트 API에서 전면 에러가 발생했을 때, 전면 에러 페이지 이동이 아닌, 개별 컴포넌트 단위로 커스텀된 에러 컴포넌트를 보여줄 수 있도록 설계하였습니다. Apollo graphql의 useApolloNetworkStatus를 false로 설정하여 전역 에러 처리를 방지하였으며, fetchPolicy를 cache-and-network로 설정하여 캐싱이 된 내용을 먼저 보여주고 네트워크 요청을 하도록 설정하였습니다.
- 기존 React 프로젝트를 Next.js 14로 마이그레이션 (메뉴 페이지, 설정 페이지, 차량 등록/수정/리스트 페이지, 내 정보 페이지, 이벤트 및 공지사항 페이지)하는 작업을 메인 개발자로 진행했습니다. 코드 정리 및 Next.js의 Prefetch, Image lazy loading, dynamic 기술 등을 활용해 프로젝트를 최적화하여 Lighthouse 점수를 약 40% 개선하였습니다. 또한, 기존 레거시 구조에서 반복되는 코드를 제거하고 재사용 가능한 hook을 생성하여 문의하기 구조 리팩토링, 차량 등록 리팩토링 설계하였습니다.
- 디자인 시스템 프로젝트를 주도적으로 진행하였습니다. 디자이너, 프론트엔드 개발자, 기획자들과 주 2회씩 정기 회의를 진행하며 기존 레거시 디자인 시스템을 새로운 디자인 시스템 (Plating)으로 설계하였습니다. 기존에 설계된 atomic 디자인 시스템의 불명확성을 해결하고자, Foundation 및 Component 형태의 디자인 시스템으로 재설계를 진행하였습니다. 타이포 및 색상등의 기본 베이스가 되는 기초는 Foundation으로, 재사용 가능한 컴포넌트는 Component로 정의하여 작업하였으며, 기존에 사용하지 않던 컴포넌트를 삭제하고, 변경/추가가 필요한 컴포넌트는 업데이트를 진행하였습니다.
- React, Redux, Redux-persist, emotion, Apollo client를 이용한 머핀 앱 개발 및 유지보수 작업을 진행했습니다. 지도 전역 상태 오류 해결, 주유 필터 전역 상태 오류 해결, intersectionObserver를 이용한 다이나믹 배너 작업, 차량 직접 추가 기능 작업, 차량 유종 필터 저장 기능, 튜토리얼 페이지 개선 등의 기존 기능 유지보수 및 새로운 기능을 추가 개발하였습니다. 또한, 차량 수정/생성시 debounce 되도록 최적화, 이미지 lazy loading 적용, 디자인 개선등의 작업을 통해 머핀 앱 최적화 작업을 진행했습니다.
세상에 없던 대출 비교 플랫폼, 핀다
Period 2022.05 ~ 2023.09
Position Frontend(Web), 대출 그로스, 인앱약정 2PT, 금융상품 PG
Tech React, Next.js, Typescript, Redux, Tailwind, Emotion, Cypress, Storybook
금융상품 PG (비교대출 PT)
Frontend Engineer
2022.12 - 2023.09
Description.
핀다의 메인 프로덕트인 '비교 대출' 금융 서비스를 맡아 프론트엔드 개발을 작업하였습니다. 기존의 비교 대출 앱 페이지들을 웹 페이지로 이전하고, 리뉴얼 및 새로운 기능 추가 등의 개발을 맡았습니다. 2명의 FE 개발자와 2명의 ios / Aos 개발자, 백엔드 개발자, 디자이너, PO와 함 팀을 이뤄 애자일 프로세스로 작업을 진행했습니다.
React, Next.js, Typescript, Redux, Tailwind, msw를 이용해 개발했습니다.
What I did.
- 기존 비교 대출 인트로 페이지를 리뉴얼하고, 웹으로 이전하는 작업을 진행했습니다. 기획부터 디자인, API 설계, 프론트개발까지 일주일이라는 짧은 시간에 작업하며 애자일 프로세스를 경험할 수 있었습니다. A/B 테스트 결과, 개선된 인트로 페이지를 본 사용자들의 한도 조회 비율이 이전 버전 인트로 조회 사용자에 비해 9% 상승하였습니다. [예시] [관련 기사]
- 대출 한도 조회시 사용자들이 대출 의사결정을 더 쉽게 할 수 있는 '대출 의사결정 개선' 프로젝트를 작업했습니다. 프론트엔드 페이지 개발 및 설계를 주도하여 기존 대출 한도 조회 앱 페이지들을 웹으로 이전하는 작업을 맡아 하였습니다. 구체적으로 대출 한도 조회 리스트, 상세 페이지, 부결 페이지, 미승인 리스트 등의 페이지를 작업했으며, 확장성 있는 설계와 효율적인 컴포넌트화에 집중하여 개발했습니다. [예시]
- 대환대출 서비스를 런칭하며 인트로페이지 리뉴얼 작업을 진행했습니다. 중요한 페이지이기 때문에, 사용자 반응을 관찰하고 오류 현황을 분석하기 위해 웹에서 AB 테스트를 적용하여 50%에서 100%까지 점진적으로 페이지를 배포하였습니다. [예시]
인앱약정 2PT
Frontend Engineer
2022.09 - 2023.01
Description.
핀다 앱 내에서 은행 대출 상품을 확인하고 바로 약정을 체결할 수 있는 제품, 인앱약정 기능의 프론트엔드 개발을 맡고 있습니다. 2명의 FE 개발자와 2명의 ios / Aos 개발자, 백엔드 개발자, 디자이너, PO와 함 팀을 이뤄 애자일 프로세스로 작업을 진행했습니다. [예시]
React, Next.js, Typescript, Redux, Tailwind, msw를 이용해 개발했습니다.
What I did.
- 인앱약정 프로세스 중 잦은 API를 호출하던 방식에서, Redux를 사용하여 상태값을 관리하고 최소한의 API 호출을 할 수 있도록 설계를 개선했습니다. 15회이상 여러번 호출되던 API 횟수를 줄여 불필요한 서버 요청을 5단계로 줄일 수 있었고, 프론트에서 Redux의 상태값을 바로 가져올 수 있도록 수정해 페이지 전환 속도를 개선하였습니다. [상세 코드]
- 기존에 앱과 웹 사이의 페이지 이동이 부자연스럽다는 피드백이 있어, 웹을 옆으로 넘길 때 앱처럼 작동할 수 있는 transition을 적용했습니다. react-spring을 이용하여 웹에서도 앱처럼 자연스러운 모션으로 이동할 수 있도록 사용성을 개선하였습니다. [상세 코드]
- 주소 검색을 위한 API 연동 및 Intersection Observer를 이용한 무한 스크롤 도입을 작업했습니다. 한번에 수백가지의 주소를 모두 가져오지 않고, 20개씩 끊어서 데이터를 가져올 수 있게 하여 사용자 경험을 개선하고 성능을 최적화했습니다.
- 3주 단위 스프린트(2주 기능개발, 1주 QA)로 애자일 개발 프로세스를 경험했습니다. 매 스프린트 마다 적극적인 피드백을 주어 제품을 개선하였고, 구글 스프레드 시트에 자체 QA 사항을 체크하며 업무 상황을 공유하였습니다. 탁월한 제품 개발과 함께 성장할 수 있는 개발 문화를 만들 수 있도록 노력했습니다.
대출 그로스팀
Frontend Engineer
2022.06 - 2022.11
Description.
핀다의 ‘개인화된 금융 서비스를 더욱 빠르고 안정적이게 제공’하는 목표를 가지고 마케팅 팀과 협업, 디자인 시스템 구축의 업무를 맡고 있습니다. 특히, 핀다 내 컴포넌트의 재사용성을 높이고 관리하기 쉬운 디자인 시스템을 구축하기 위해 Storybook을 주도하여 개��발, 관리하고 있습니다.
React, Next.js, Typescript, Redux, Tailwind, Storybook, styled-components를 이용해 개발했습니다.
What I did.
- 디자인팀과 협업하여 디자인 시스템을 구축하였습니다. 기존 핀다 컴포넌트를 Storybook에 모두 정리하여 디자이너와 개발자간의 커뮤니케이션 비용과 프론트엔드 개발자의 컴포넌트 적용 시간을 개선하였습니다. (Jira 협업 요청 20% 개선)
- Storybook을 주도적으로 관리하고 있으며, 팀원간 내용 공유를 위해 Storybook 사용 방법을 디자인팀 / Tech 전체팀에 발표하였습니다. 또현, 기존 컴포넌트를 최신화하여 전체적인 디자인을 변경 작업중입니다. 핀다 제품의 통일성을 증대시키고, 사용자 경험을 개선하는데 노력하고 있습니다. [참고 링크]
- 마케팅팀과 협업하여 후순위 담보 대출 인트로 페이지 작업을 진행했습니다. Tailwind의
transition-transform,transform,duration,ease-in-out등 transition 클래스를 활용하여 재사용 가능한 자동 롤링 배너를 개발했습니다. 코드 재사용을 가능하게 하여 개발 효율성을 증대시켰으며, transition css를 활용하여 자연스러운 전환 효과를 적용하였습니다.
Frontend(Web)
Frontend Engineer
2022.05 - 2023.09
Description.
핀다의 웹사이트를 개발하고 유지보수하는 업무를 맡고 있습니다. 효��율성을 극대화 하기 위한 모바일 콘솔 적용, 레거시 클래스 코드를 함수형 코드로 리팩터링 (전세/오토/신용 대출 상품 페이지), 피플팀과 협업하여 채용페이지 관리 등의 업무를 맡았습니다.
React, Next.js, Typescript, Redux, Tailwind, styled-components, Cypress, Jest를 이용해 개발했습니다.
What I did.
- 사내 프론트엔드 팀 내에서 기술 세미나 및 스터디에 적극적으로 참여했습니다. PR이 올라오면 주도적으로 코드 리뷰를 하였고, 동료들의 피드백을 반영하여 코드를 리팩토링 하였습니다. 혼자만 공부하는 개발자가 아니라, 함께 공유하고 소통하는 건강한 개발 문화를 위해 노력하였습니다.
- 모바일 웹 콘솔 (vconsole)을 도입하여 stage, devstage에서 효율적인 디버깅을 할 수 있도록 기여했습니다. 핀다 앱 사용성을 해치지 않기 위해 5회이상 빠르게 연타 할 때에만 웹 콘솔이 뜰 수 있도록 적용했습니다. 기존의
stage, devstage 오류 발견 - 로컬 환경 설정 - 로컬에서 모바일 테스트단계에서, 바로stage, devstage에서 오류 발견 및 테스트를 할 수 있도록 테스트 과정을 축소시켰습니다. [상세 코드]
- v1 레거시를 v2로 변경하는 작업을 통해 데이터 로딩 속도 개선 및 최신 문법으로 코드 베이스를 업데이트했습니다. 기존 Class component의 v1 코드를 Functional Component로 개선하여 v2 프로젝트로 이전하였습니다. 또한, 레거시 API 속도가 느리다는 단점을 보완하기 위해 자주 찾는 페이지들에 SSG(Static Side Generation)를 적용하였습니다. 그 결과 4초 이상 걸리던 API 요청이 0.5초로 개선 되었습니다.
- Jest 및 Cypress로 자주 사용되는 대출 상품 hook 테스트 코드를 작성하였습니다. 대출 상품 정렬 필터 hook, pagination hook, 대출 상품 form hook 등 사용자들이 자주 호출하는 hook등이 잘 작동하는지 확인할 수 있는 테스트 코드를 작성했습니다. 프로덕션 배포 전에 코드 에러가 있는지 테스트 할 수 있었고, 개발자가 직접 하나씩 테스트하는 시간을 줄일 수 있었습니다.
- 피플팀과 협업하여 채용 페이지 디자인 개선 및 그리팅 링크 추가 작업을 진행했습니다. 피플팀과의 커뮤니케이션 시간을 줄이기 위해, 피플팀이 직접 Google Spread Sheet로 채용 공고를 변경할 수 있도록 설계를 개선했습니다. 예외 상황에 대비하여, 실제 데이터 적용 시간은
revalidate 60*60을 주어 한 시간 후 적용될 수 있도록 작업했습니다.
- 기존 Bitbucket에서 사용하던 모놀리식 레포를, Github에 이전하며 모노레포 구조로 변경하는 작업을 진행했습니다. 핀다 웹 페이지를 담당하여 모노레포 이전작업을 진행했습니다.
- 디자인팀과 협업하여 핀다 웹 컴포넌트를 공통 컴포넌트로 이전하는 작업을 주도하여 진행했습니다. 타이포그래피, Spacing, 버튼, CTA 등 새로운 공통 컴포넌트를 생성하여 웹팀분들이 빠르게 적용할 수 있도록 하였고, 디자인 및 마케팅팀과 원활한 협업을 위해 storybook을 관리했습니다. [예시]
스타트업 플랫폼 1등 개발사, 인썸니아
Period 2020.05 ~ 2022.04
Position 개발 2팀 팀장(책임), 개발 1팀 팀원(프리랜서) / Full-Stack Developer
Projects 프랜차이즈 관리 웹 서비스, 다이어트 관리 웹앱, 인플루언서 매칭 서비스, 중고 거래 웹앱, 패션 SNS 쇼핑몰 등 10개의 초기 스타트업 서비스
Tech React, Next.js, Typescript, Recoil, React-Query, Tailwind, AWS (S3, EC2, Amplify, RDS, Cognito) / Ruby, Ruby on Rails, Framework7
개발 2팀 팀장(책임)
Software Engineer
2021.04-2022.04
Description.
책임 프론트엔드 개발자로서 5개의 초기 스타트업 웹/웹앱 서비스 개발했습니다. 제품 초기 세팅부터 기능 개발, 리팩토링, 퍼블리싱, 유지보수를 맡았습니다. 고객사와 실시간으로 소통하며 애자일한 프로세스를 경험할 수 있었습니다.
React, Next.js, Typescript, Recoil, React-Query, Tailwind, AWS (S3, EC2, Amplify, RDS, Cognito)를 이용해 개발했습니다.
What I did.
- Rails(BE)와 React(FE)를 이용한 5개의 초기 스타트업 웹 서비스를 개발 및 유지보수 했습니다. Next.js/ Node.js/ Prisma를 이용해 프론트엔드 개발을 고도화했습��니다. 여러가지 기술과 포지션을 맡아 개발에 대한 폭넓은 이해를 할 수 있었고, Frontend / Backend / 퍼블리싱 / Devops 등 다양한 경험을 할 수 있었습니다.
- React 활용한 인썸니아 내부 빌더를 제작에 참여했습니다. 프로젝트 초기 세팅 시 기본적으로 들어가는 기능들을(좋아요, 상품 리스트, 게시판, 로그인/회원가입, 장바구니 등) 함께 개발하였고, 다른 개발자 분들의 초기 프로젝트 세팅 개발 시간을 줄일 수 있었습니다. (약 80시간 단축)
개발 1팀 팀원 (프리랜서)
Software Engineer
2020.05-2021.03
Description.
Ruby on Rails 풀스택 개발자로 5가지의 초기 스타트업 웹/웹앱 서비스를 개발, 유지보수를 진행했습니다. 고객사와 실시간으로 소통하며 우선순위에 맞게 MVP �기능을 개발하는 중요성을 배웠습니다.
Ruby, Ruby on Rails, Framework7를 이용해 개발했습니다.
What I did.
2020.05-2021.03
- Rails와 framework7을 이용한 다섯 가지의 웹 서비스 개발 및 유지보수를 작업했습니다. DB 설계부터 프로젝트 초기 세팅, 상세 기능 개발, 어드민 개발, QA, 그리고 유지 보수까지 MVP 서비스를 처음부터 끝까지 주도하여 개발해보는 경험을 할 수 있었습니다.
- 디자이너가 전달해준 디자인 피그마를 참고하여 퍼블리싱 작업을 하였습니다. BEM(Block, Element, Modifier) 방식으로 커스텀 클래스를 만들어 CSS를 적용했습니다. 클래스 구조를 먼저 설계한 후, 비슷한 요소들끼리 묶어서 Block, Element, Modifier를 하나씩 추가하며 작업하여 코드를 더 간결하고 체계적이게 개선할 수 있었습니다.
- 사용자의 입장에서 UI가 편리한지, 뒤로가기 플로우는 자연스러운지, 모호한 버튼 및 워딩이 없는지 섬세하게 체크하며 수정이 필요한 부분은 고객사와 직접 논의하여 반영하였습니다.
Projects.
머핀 앱
회사 프로젝트
2023.10 ~ 2024.11
Description.
머핀 앱의 웹뷰를 담당하여 개발하였습니다. 머핀앱 주유 및 차량 서비스의 레거시 코드 리팩토링 작업을 하였고, 머핀 앱 최적화 및 기존의 React 기반의 구조를 Next.js 14로 마이그레이션하는 작업을 진행했습니다. 디자이너 및 기획자와 협업하며 주도적으로 디자인 시스템 프로젝트를 진행하여 스토리북 배포 및 재사용가능한 컴포넌트를 제작하여 효율성있는 코드로 개선하였습니다. 앱 복원력을 개선하기 위한 카오스 엔지니어링을 메인으로 개발하였으며, 임직원 전용 프로모션 및 고급휘발유 프로모션 등 사용자 만족도를 높일 수 있는 이벤트를 개발하였습니다.
Tech Stack.
React, Next.js 14, Typescript, Redux, Emotion, Storybook, Apollo GraphQL, msw

핀다 앱
회사 프로젝트
2022.05 ~ 2023.09
Description.
핀다 앱의 웹뷰를 담당하여 개발하였습니다. 대출 상품 페이지의 레거시 코드 리팩토링 작업을 하였고, 핀다 앱 내에서 대출 상품 및 약정을 비교하고 대출을 받을 수 있게하는 인앱약정 상품을 개발했습니다. 또한, 기존에 앱으로 구성되어있던 한도조회 리스트/상세/부결/미승인 페이지를 웹뷰로 리뉴얼 & 이전하는 대출 의사결정 개선 프로젝트를 주도하여 개발했습니다.
Tech Stack.
React, Next.js, Redux, Typescript, Tailwindcss
What I did.
- 대출 상품 검색 페이지의 기존 레거시 API 요청이 4초 이상 걸린다는 고질적인 문제가 있었습니다. 따라서,
getStaticProps로 자주 찾는 100개 페이지 데이터를 미리 SSG를 방식으로 가져올 수 있도록 작업하였습니다. 그 결과 4초 이상 걸리던 렌더링 속도가 0.5초 이내로 개선되었습니다.
- 기존 Class component의 v1 코드를 Functional Component로 개선하여 v2 프로젝트로 이전하였습니다.
- 인앱약정 상품의 주소 검색을 위해서 Intersection Observer를 이용한 무한 스크롤 도입을 작업했습니다. 한번에 수백가지의 주소를 모두 가져오지 않고, 20개씩 끊어서 데이터를 가져올 수 있게 하여 사용자 경험을 개선하고 성능을 최적화했습니다.
- 금융사 리스트를 가져오는 데 딜레이 시간동안 Skeleton을 띄워 사용성을 개선하였습니다. Skeleton을 사용 용도에 따라 (Grid / List) 재사용가능한 컴포넌트로 만들어 코드 반복을 줄였습니다.
- 여러가지 상황에 대한 테스트를 위해 msw(Mocking Service Worker)를 적용하여 Mocking API를 이용해 개발했습니다.
- 앱으로 구성되어있던 한도조회 리스트/상세/부결/미승인 페이지를 웹뷰로 리뉴얼 & 이전하는 대출 의사결정 개선 프로젝트를 주도하여 개발했습니다. 웹뷰 성능 개선을 위해 lighthouse로 웹뷰 페이지를 분석하였고, 속도 및 성능을 개선하는 작업을 진행했습니다.

핀다 웹사이트
회사 프로젝트
2022.05 ~
Description.
핀다 웹사이트를 개발, 유지보수하는 작업을 맡았습니다. 회사 소개 페이지와 채용 페이지를 효율적으로 개선 하였고, 디자인 시스템 구축을 위해 기존 핀다의 레거시 컴포넌트를 최신화하여 Storybook에 배포하였습니다. Web팀의 더욱 효율적인 디버깅을 위해 웹 콘솔을 도입하거나, 마케팅 팀의 요청에 대응하여 여러가지 이벤트 페이지 및 IE 브라우저 대응을 맡았습니다.
Tech Stack
React, Next.js, Redux, Typescript, Tailwindcss, Jest, Emotion, Storybook
What I did.
- 채용 페이지 데이터를 구글 스프레드 시트와 연동하는 작업으로 개발 요청 및 협업 시간을 200% 단축했습니다. 필요한 데이터를 구글 스프레드 시트에서 직접 변경할 수 있도록 시트의 ID, API Key, 셀 범위 등을 정의하고 웹사이트와 연동하였습니다.
getStaticProps의revalidate 60*60을 적용하여 데이터를 변경하면 한시간 후 자동 적용될 �수 있도록하였습니다.
- 디자인팀과 협업하여 디자인 시스템을 구축하고 있습니다. 기존 핀다 컴포넌트를 최신화하고, 모든 컴포넌트를 Storybook에 올려 개발자 및 디자이너가 컴포넌트를 효율적으로 활용할 수 있도록 기여했습니다.
- stage, devstage에서 효율적인 디버깅을 할 수 있도록 모바일 웹 콘솔
vconsole을 도입했습니다. 웹 사용성을 해치지 않기 위해 두 손가락으로 5회이상 빠르게 연타 할 때에만 웹 콘솔이 뜰 수 있도록 적용했습니다. web 팀 개발자 분들에게 디버깅할 때 과정이 더욱 빠르고 편리해졌다는 긍정적인 피드백을 들었습니다.
- 마케팅팀의 요청으로 IE 브라우저에서는 핀다 웹페이지 대신, 경고 페이지로 리다이렉트 되도록 작업했습니다. 브라우저의
user-agent값으로 IE 브라우저인지 확인하였고, IE 브라우저 접근 시 Next.js의redirects를 사용해 경고 페이지로 리다이렉트를 시켰습니다. 그 결과, IE 브라우저에서 나타나는 화면 깨짐 현상을 해결하였고, 마케팅 광고 검수 승인을 받을 수 있었습니다. [참고 링크]

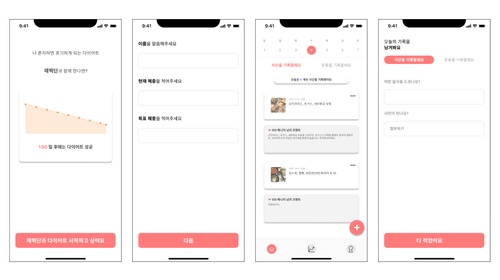
채찍단
회사 프로젝트
2021.11 → 2022.02
Description.
다이어트 관리 및 채팅 서비스 채찍단을 주도하여 개발했습니다. 메인 개발자로 프로젝트를 리드하였고 고객사, 개발자 2명, 기획자 1명과 협업하였습니다.
고객사와 지속적으로 미팅을 하며 새로운 기능을 추가 & 수정하였고, O2O 다이어트 앱 도메인의 이해도를 함께 높일 수 있었습니다. 애자일한 협업 프로세스를 경험하며 비즈니스와 관련�된 지속적인 대화를 중요시하게 되었습니다.
Tech Stack.
React, Next.js, Recoil, Typescript, Node.js, Prisma, AWS (S3, cognito), Firestore, Vercel
What I did.
- 채팅 기능을 리팩토링 하며 기존 polling 방식에서
firestore를 활용하여 실시간 채팅 기능을 구현했습니다. 기존 설계에서 버벅 거리거나 2초 이상 지연되던 성능 문제를 해결하였고, 채팅의 사용성을 개선하였습니다. 사내 첫 Firestore 도입이었기 때문에, Firestore 관련해서 리서치를 하였고, 기술 도큐를 작성해 공유하였습니다. [참고 링크]
- 다이어트 회원들에게 시각화된 몸무게 차트를 그래프로 확인할 수 있는 페이지 개발을 진행하였으며,
react-calendar를 커스터마이징 하여 다이어트 캘린더를 구현했습니다. [참고 링크]
- Next.js의 API Routes와 prisma를 활용해 요청 Method에 따라 데이터를 추가/수정/삭제/요청하는 작업을 진행했습니다. 백엔드 없이 프론트엔드를 고도화시켜 하나의 서비스를 처음부터 끝까지 개발하였습니다.
- 고객사 요청으로 기존에 사용하던 웹페이지 도메인에서 서브 도메인을 생성하여 웹앱 url을 연결하는 작업을 진행했습니다.

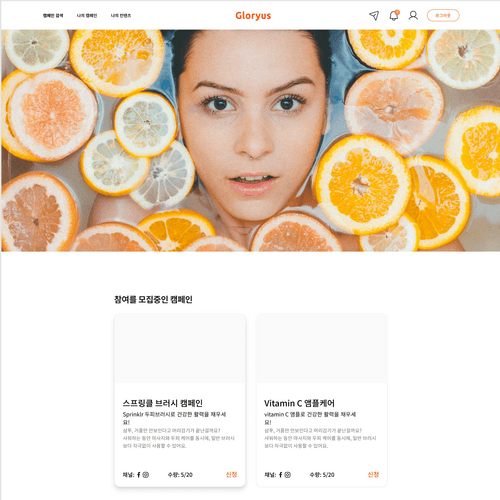
글로리어스
회사 프로젝트
2021.08 → 2022.02
Description.
인플루언서 캠페인 매칭 서비스 글로리어스를 주도하여 개발했습니다. 메인 개발자로 프로젝트를 리드하였고, 고객사, 개발자 2명, 기획자 1명, 디자이너 1명과 협업하였습니다.
사용자의 타입(관리자 / 유저 / 브랜드)과 언어(영어 / 일본어 / 한국어)에 따라 보여지는 화면이 달라서 복잡한 사용자 상태 관리 해결에 집중하여 개발하였습니다.
Tech Stack.
Ruby on Rails, Ruby, React, Next.js, Recoil, React-Query, Typescript, AWS (S3, ec2, Amplify)
What I did.
- 브랜드 유저 및 관리자가 버튼을 누르면, 자동으로 본인 상품의 주문 내역을 일별로 나눠서 csv로 추출할 수 있도록 csv 다운로드 기능을 구현했습니다.
react-query로 주문 데이터를 객체 형식의 배열로 받아와,react-csv라이브러리를 활용해 csv로 추출하였습니다. [참고 링크] - 사용자 언어별로 페이지가 다르게 보일 수 있도록 설계하였습니다. Next.js의
i18n을 적용하여 사용자의 언어(영어/ 한국어 / 일본어)에 맞는 페이지를 보여주는 다국어 기능을 개발했습니다.
- React-Query와 Recoil을 이용하여 사용자 정보를 가져오고, 복잡한 전역 상태 관리를 진행했습니다. 특히,
Recoil을 활용해 사용자의 현재 상태를 저장하고, 사용자 타입에 따라 다른 화면 (유저 / 관리자 / 브랜드)를 보여줄 수 있도록 설계했습니다.
- 프로젝트 확장에 대비해 더욱 안정성 있는 AWS 서비스로 이전 작업을 진행했습니다. AWS cdk를 활용하여 배포 작업을 진행하였으며, AWS cognito를 이용한 회원 관리��를 구현하였습니다.
- AWS 배포 중 빌드 파일이 AWS Lambda 배포 패키지 할당량을 초과해서 배포가 되지 않는 문제가 있었습니다.
webpack-bundle-analyzer로 빌드 파일 크기를 분석하였고, 번들 사이즈가 큰 모듈 위주로 tree shaking을 진행했습니다. 또한, 불필요한 파일들을 삭제하고 과도하게 분리된 페이지들을 합쳐 빌드 크기를 5/6으로 줄일 수 있었고 배포에 성공하였습니다. [참고 링크]

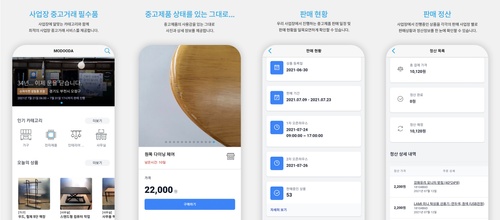
모두다
회사 프로젝트
2021.02 → 2021.08
Description.
사업자를 위한 중고거래 서비스 모두다를 서브 개발자로 개발하였습니다. 고객사, 2명의 개발자와 협업하였으며, 프로젝트의 30% 이상 기여했습니다.
해당 프로젝트를 통해 리액트가 서버로부터 데이터를 받는 과정, 데이터를 받아서 서버 상태를 관리하는 방법 (react-query)과 상태 관리(recoil) 등 리액트의 전반적인 흐름을 배울 수 있었습니다. 또한, tosspayment 외부 결제 api를 적용하여 프론트에서 결제 처리를 해주는 과정을 경험했습니다.
Tech Stack.
postgres, AWS (S3, ec2)
개발 언어 및 라이브러리
Ruby on Rails, Ruby, React, React-Query, Recoil, Typescript
What I did.
- React와 Ruby on Rails를 사용하여 중고거래 O2O 서비스를 구현했습니다. 상품 찜하기부터 장바구니 담기, 간편 결제, 바로구매, 환불, 주문내역 확인 및 수정 기능을 구현하며 전체적인 구매 프로세스 개발을 경험할 수 있었습니다.
- API 호출 성능 최적화를 위해
React-Query의 캐싱을 적절히 활용하였습니다. API 호출 데이터의 기본 만료시간이 지나기 전까지는 동일한 데이터의 api 재호출을 방지하도록 캐시를 적용하였고, 특정 상품을 수정했을 경우에만 캐시를 강제로 무효화(invalidate)하여 목록을 새로고침 해주었습니다.
- 외부 결제 api인 토스 페이먼츠(tosspayments) 를 적용해 프론트와 백엔드에서 결제 처리를 해주었습니다. 프론트에서는
tosspayments/sdk패키지를 사용해 결제액, 주문명, success url 등 결제 요청 정보를 토스에 요청하였으며, 주문의 완료 여부를 전달받고 백으로 넘겨주었습니다. 백에서는 결제 완료 (혹은 실패)된 주문 정보를 받아 사용자의 주문 데이터를 업데이트 해주었습니다.

Toy Projects.
Description.
- Tailwind를 이용한 디자인 시스템 라이브러리
- 기여도 100%
Tech Stack.
- Frontend: React.js, Next.js 14, Typescript, Storybook, TailwindCSS
- Deployment: Vercel
What I did.
- React 기반 프로젝트를 위한 TailwindCSS 디자인 시스템 라이브러리를 제작하여 npm에 배포하였습니다.
- ES6 모듈 최적화에 중점을 두어 Rollup을 사용해 번들링을 진행했습니다.
- Storybook의 MDX 파일을 활용하여 문서화와 예제 페이지를 통합함으로써, 문서화 작업을 자동화하고 유지보수성을 높였습니다.
- globals.css 파일에 디자인 시스템의 빌드된 CSS 파일을 임포트하여 (@import "hello-design-system/build/build.css"; 와 같이) 손쉽게 스타일을 적용할 수 있도록 빌드 설정을 추가했습니다.
- 변경 사항의 중요도에 따라 major, minor, patch 버전을 구분하여 업데이트하며 버전 관리를 하고 있습니다.
- 해당 디자인 시스템 라이브러리를 적용한 웹 페이지를 배포하여 사용자가 손쉽게 활용할 수 있도록 관리하고 있습니다. hello-design-system.vercel.app/
Description.
- DeeplAI와 Clova Chat AI를 활용하여 개발한 AI 기반의 블로그 및 챗봇 서비스 프로젝트입니다. 이 프로젝트는 블로그 글 번역, 실시간 채팅 기능 등을 통해 사용자 경험을 향상시키는 것을 목표로 했습니다.
- 실서버 링크: bloggy-front.vercel.app
- 기여도 100%
Tech Stack.
- Frontend: React.js, Next.js, Typescript, Tailwindcss
- Backend: Prisma, Supabase, Next.js API Routes
- Deployment: Vercel
What I did.
- DeeplAI를 활용한 블로그 번역 서비스 개발: DeeplAI를 이용해 사용자가 블로그 작성 시 다양한 언어로 쉽게 콘텐츠를 번역할 수 있도록 지원했습니다. React-Quill 에디터에서 선택한 텍스트만 실시간으로 번역하고, 블로그에 바로 적용할 수 있는 기능을 구현하여, 사용자들이 보다 자연스러운 다국어 콘텐츠를 손쉽게 생성할 수 있도록 했습니다.(링크)
- Clova Chat AI 기반 챗봇 개발: Clova Chat AI를 활용해 사용자의 질문에 실시간으로 응답하는 챗봇 기능을 구축했습니다. 약 500개 이상의 대화 내역을 기반으로 학습하여 Bloggy와 관련된 다양한 질문에 일관된 답변을 제공하도록 설계했습니다. 이를 통해 사용자들이 챗봇과 상호작용할 때 일관된 경험을 유지하고, 사용자 지원을 효율적으로 제공할 수 있었습니다. (링크)
- 관리자 페이지 구현: Prisma ORM을 활용해 재사용 가능한 네 가지 컴포넌트를 개발하고, 관리자 페이지를 구현하여 데이터의 조회, 수정, 삭제가 가능한 직관적인 인터페이스를 제공했습니다. 이로써 관리 효율성을 높이고, 사용자의 다양한 요구를 충족시킬 수 있는 환경을 마련했습니다. (링크)
- Next-Auth를 도입하여 안전하고 효율적인 인증 및 회원가입 시스템을 구축했습니다. 로그인 기능을 통해 사용자별 권한을 관리하며, 일반 사용자는 블로그 작성 및 편집 권한을, 관리자는 어드민 페이지에서 콘텐츠 생성, 수정, 삭제 등의 권한을 가지도록 구현하여 시스템의 보안성과 관리 편의성을 크게 강화했습니다.
- React Query를 활용하여 데이터 페칭, 로딩, 그리고 에러 처리 과정을 효율적으로 관리했습니다. 로딩 상태에서는 로딩바를 표시하여 사용자가 데이터 로드 중임을 명확히 인지할 수 있도록 했고, 에러 처리 시에는 구체적인 에러 메시지를 제공하여 사용자들이 문제를 이해하고 해결할 수 있도록 지원했습니다.
Description.
- Next.js 13을 이용한 숙박 예약 플랫폼
- 데모 링크: next-bnb-omega.vercel.app/
- 기여도 100%
Tech Stack.
- Frontend: React.js, Next.js 14, Typescript, Storybook, TailwindCSS
- Deployment: Vercel
Description.
- Next.js 13의 app 디렉토리를 적용한 맛집 지도 서비스 (1인개발)
- 실서버 링크: next-eatmap.vercel.app
- 기여도 100%
Tech Stack.
- Frontend: React.js, Next.js 13 (app directory), Typescript, Recoil, React-Query, Next-auth, React-hook-form, Tailwindcss
- Backend: Prisma, Supabase, Next.js API Routes
- Deployment: Vercel
What I did.
- Kakao Map API를 연동한 맛집 지도 앱을 구현했습니다. 페이지 로드시 지도와 커스텀 마커를 보여줄 수 있도록 작업했습니다.
- prisma ORM으로 서울특별시 음식점 공공데이터 약 1000여개의 데이터를 (seed)생성하였고, Next API Routes와 prisma를 활용해 데이터를 보여주었습니다.
- geolocation API을 활용하여 현재위치로 이동할 수 있는 버튼 작업을 진행했습니다.
- React-query의 infiniteQuery를 이용하여 무한스크롤을 구현했습니다.
- Next/auth의 Oauth 기능을 활용하여 구글 로그인 / 네이버 로그인 / 카카오 로그인을 구현했습니다.
- 기존의 pages 디렉토리를 next.js 13의 app 디렉토리로 마이그레이션 하였습니다.
Description.
- 개인 토이 프로젝트 (본인 포함 2명의 개발자)
- 실서버 링크: findaoverflow.vercel.app
- 기여도 50%
Tech Stack.
- React 18, Next.js, Typescript, Firestore(firebase), React-query, recoil, tailwindcss, Jodit Editor, next/auth
What I did.
- 백엔드 없이 Next.js의 API Router와 Firestore를 이용한 데이터 생성/수정/삭제 기능을 구현했습니다. Firestore의 구조와 원리에 대한 이해를 높였습니다. [상세 링크]
- 초기 Firebase Auth를 이용한 회원가입을 적용했으나, Next.js 프로젝트의 확장성을 위해 Next/auth를 도입하였습니다. Next/auth를 이용한 인증 및 회원가입을 구현하며 인증 프로세스를 경험했습니다.
- react-hook-form을 이용한 게시글 폼 작업을 진행하였으며, Jodit Editor를 추가하여 에디터로 포스트 작성을 할 수 있게 개선하였습니다.
Description.
- 개인 토이 프로젝트 (구글 캘린더 클론 프로젝트)
- 기여도 100%
Tech Stack.
- React(create-react-app), Redux-Toolkit, typescript, tailwindcss
What I did.
- Redux-Toolkit를 이용해 복잡한 캘린더의 상태를 관리했습니다. 기존 Redux의 boilerplate를 축소한 Redux-Toolkit의 유용함을 경험했습니다.
- 캘린더, 이벤트, 모달 세 가지의 store를 생성하여 기능별로 상태 관리를 분리하여 Redux를 설계했습니다.
Description.
- 개인 토이 프로젝트 (VanillaJS로 만든 타이핑 게임 프로젝트)
- 실서버 링크: typing-game-khy.vercel.app
- 기여도 100%
Tech Stack.
- vanillaJS, webpack, jest, json-server
What I did.
- VanillaJS만으로 타이핑 게임 서비스를 설계하고, 상세 기능들을 구현했습니다. VanillaJS의 history API를 이용해 직접 라우팅 상태를 관리했습니다.
- Json-server를 사용해 mock 데이터 서버를 띄운 뒤, async / await 함수로 주어진 API URL을 fetch 하도록 설정하였습니다.
- 자주 사용되는 유틸 함수와 게임 화면을 Jest로 단위 테스트 코드를 작성했습니다. 중요한 함수 위주로 코드에 잘못된 점은 없는지 보완할 수 있었습니다.
Other Experience.
Open Source
- React 18 공식 도큐의 Hooks API Reference 페이지를 일부 번역하였습니다. [PR 링크]
- React 18 공식 도큐의 React 최상위 API 페이지를 일부 번역하였습니다. [PR 링크]
- Toast UI Editor의
react-editorwrapper가 react 18 과 의존성 문제가 있다는 것을 확인하여, 이슈를 생성,react-editorwrapper의 리액트 관련 dependencies를 최신 버전으로 업그레이드했습니다. [PR 링크], [Issue 링크]
Presentation
- 패스트캠퍼스에서 7개 프로젝트로 완벽 대비하는 Next.js 실무 (ft. 성능 개선) 강의를 진행했습니다. [강의 링크]
- 패스트캠퍼스에서 고성능 대규모 프론트엔드 10개 프로젝트 : 최적화부터 유지보수까지 한 번에 끝내기 강의를 진행했습니다. [강의 링크]
- 사내 세미나를 열어 디자인팀 & 테크팀에게 디자인 시스템 개념 및 Storybook 사용 방법을 발표했습니다. [참고 링크]
- Zerobase의 프론트엔드 개발 용어집 강의를 진행했습니다. [강의 링크]
- 사내 프론트팀 세미나에서 useEffect 완벽 가이드를 요약하여 발표했습니다. [참고 링크]
- 대학 연합 IT 동아리 멋쟁이사자처럼에서 비전공생들을 대상으로 2년동안 교육을 진행하였고,
Django및React강의를 제공했습니다. [Django 강의 링크]
Skill.
1. Programming Language
- Javascript, Typescript, Ruby, Python
2. Framework / Library
- Next.js, Ruby on Rails
- React
3. Frontend Library
- Redux, Recoil
- React-Query, Apollo GraphQL
- TailwindCSS, Styled-Components, emotion
- MSW, Jest, Cypress
4. Tools
- Yarn, Yarn Berry, Babel, Webpack
- Git / Github, Bitbucket
Education.
2016 - 2021 연세대학교 국제학부 창의기술경영학과 (졸업)
2018 - 2020 전국 코딩동아리 멋쟁이사자처럼 (6기 수료/ 7,8기 운영진)