
본 글은 디자인 시스템을 위한 스토리북 사용 방법을 간단하게 설명하는 페이지 입니다.
- 스토리북 사용을 위해서는 유료 플랜을 구독하거나, collaborator 등록을 해주셔야 합니다.
- 스토리북 링크 바로가기
공식 도큐에 따르면 스토리북은 아래와 같은 서비스이다:
Storybook is a frontend workshop for building UI components and pages in isolation. Thousands of teams use it for UI development, testing, and documentation. It’s open source and free.
쉽게 말하면, 컴포넌트를 위한 전용 페이지를 만들수 있는 라이브러리. 즉, UI 컴포넌트 개발 도구이다.
스토리북과 관련된 몇 가지 용어를 알아보자
용어정리
Storybook:
컴포넌트를 위한 전용 페이지를 만들수 있는 라이브러리. UI 컴포넌트 개발 도구. (사이트 바로가기)
Chromatic:
디자인 컴포넌트 배포 서비스 사이트 (사이트 바로가기)
디자인 시스템:
디자인 시스템은 디자인 원칙, 규격, 다시 사용할 수 있는 UI 패턴과 컴포넌트, 코드를 포괄하는 종합 세트
기본 UX
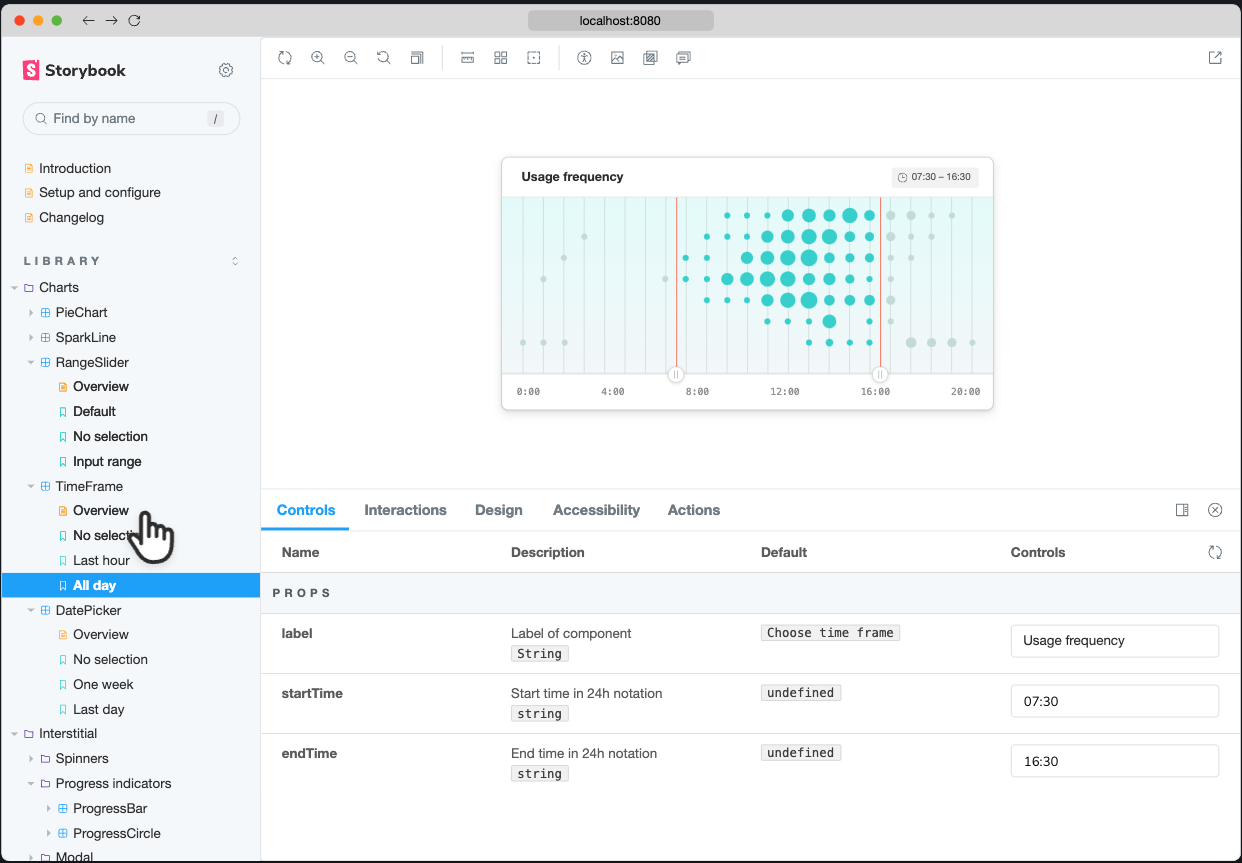
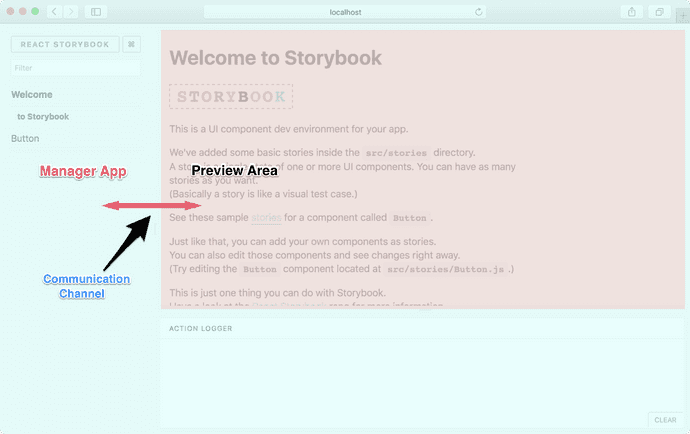
스토리북 기본 UI
- Manage App : story들이 트리 형태로 나타나는 영역
- Preview Area : story가 그려지는 영역

스토리가 그려지는 preview area는 iframe 형태로 동작한다. 왼쪽 manage app 에서 원하는 스토리를 선택하면 해당 스토리가 오른쪽 preview area에 보여진다.
네비게이션
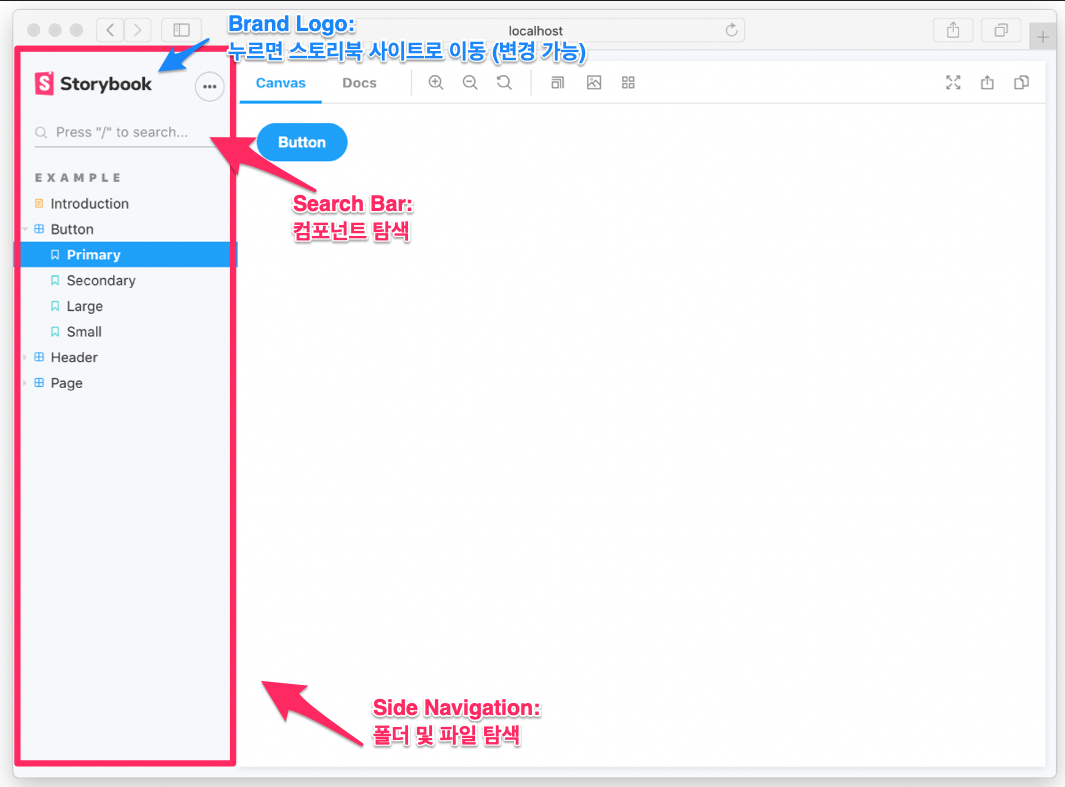
1. Side Navigation
왼쪽 네비게이션. 폴더 및 파일을 탐색하는 용도

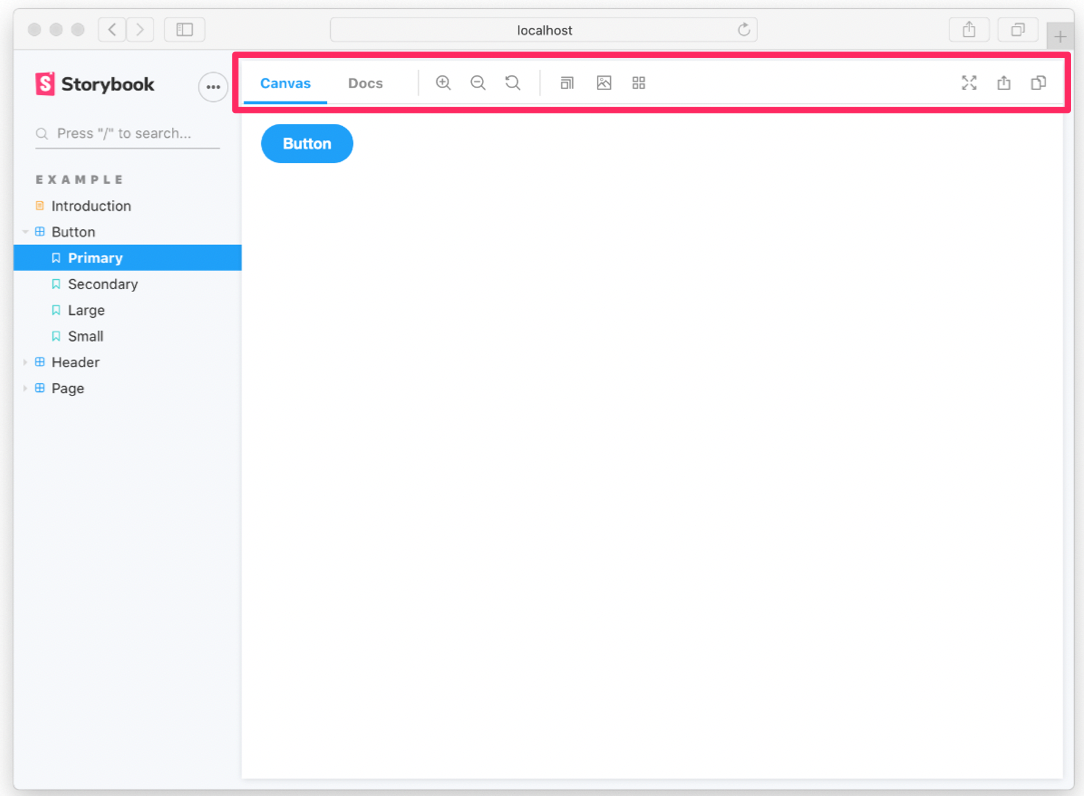
2. Top Navigation
상단 네비게이션. 스토리영역을 원하는대로 조작할 수 있음

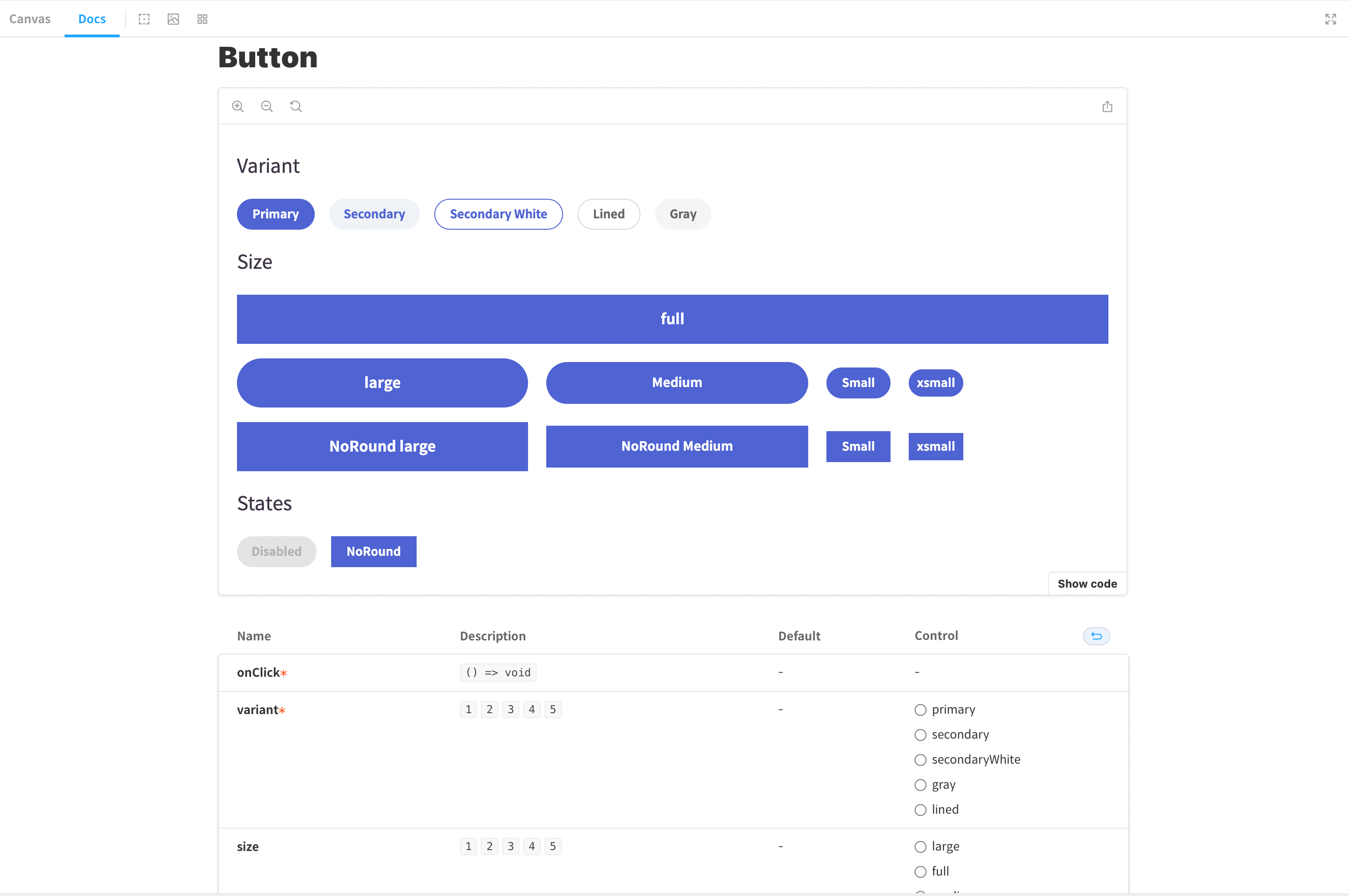
Docs
컴포넌트 및 스토리를 도큐 형태로 보여줌

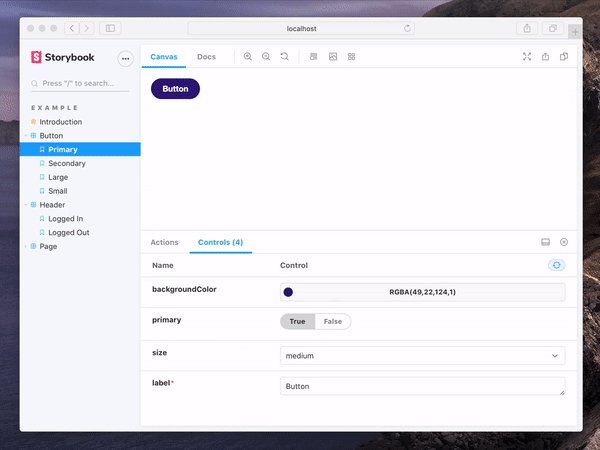
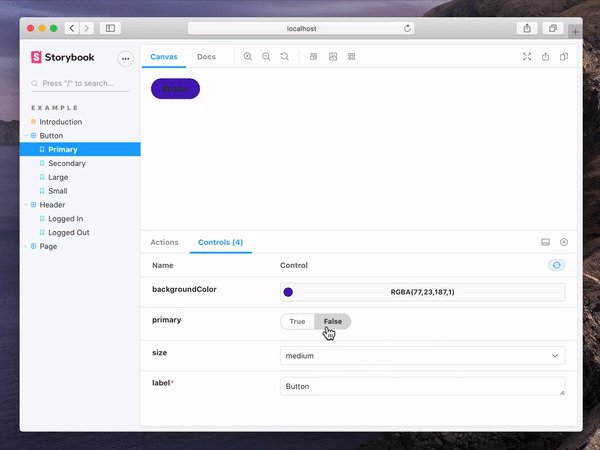
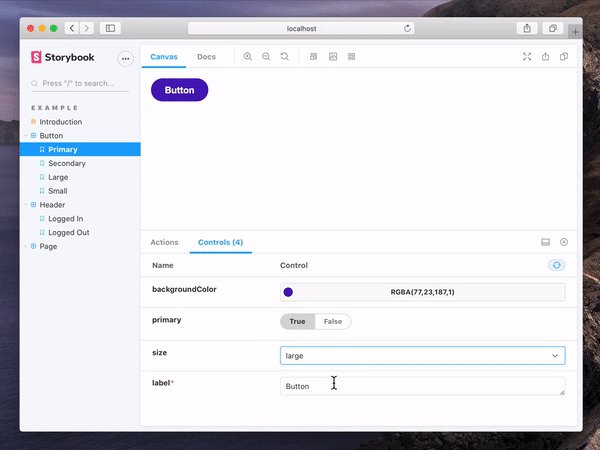
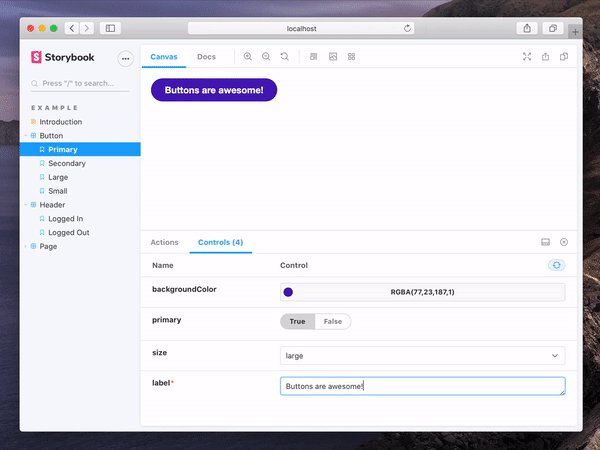
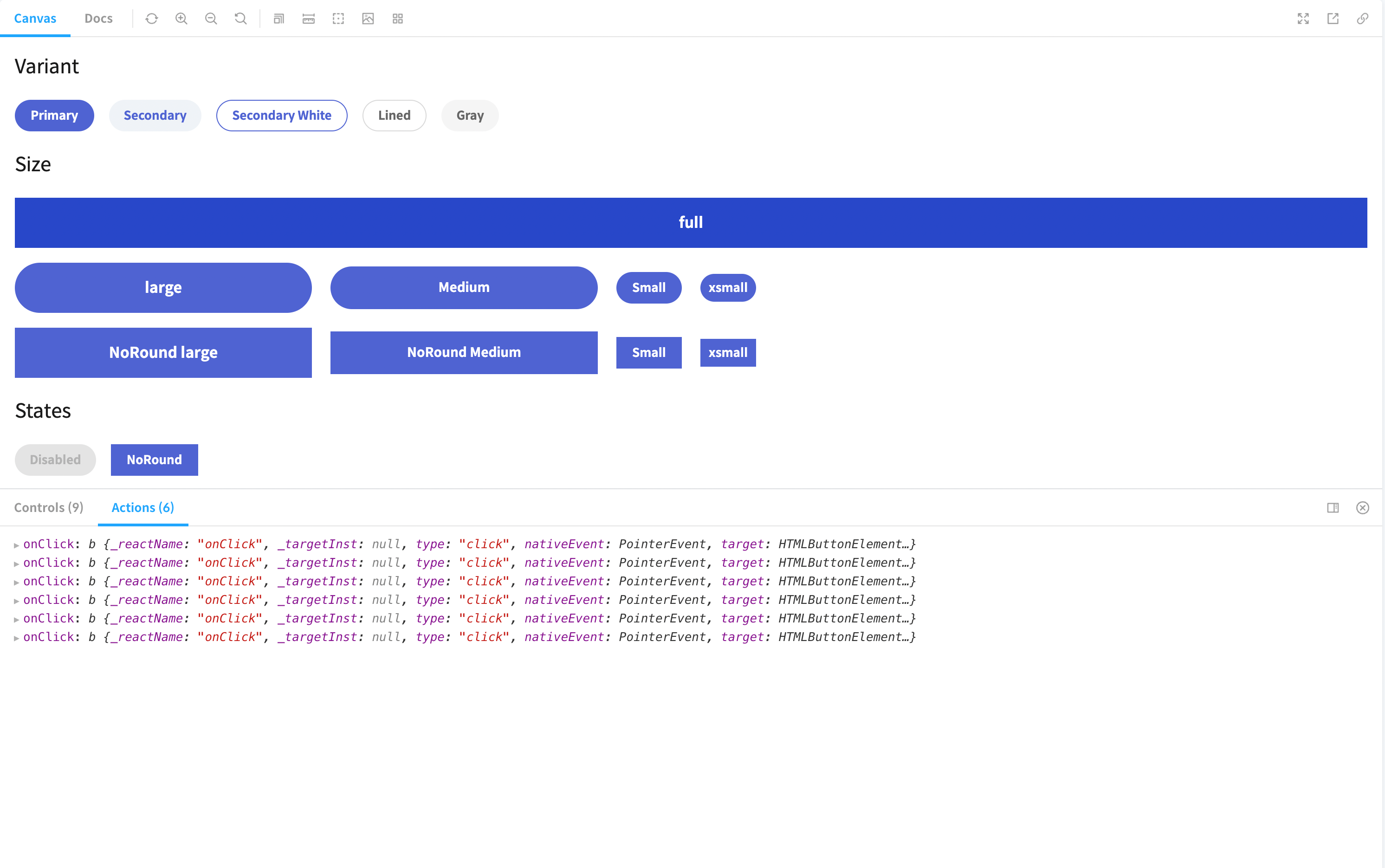
Controls
컴포넌트의 요소들을 컨트롤 할 수 있음

Actions
컨트롤을 클릭 / 실행했을 때 나타나는 액션들

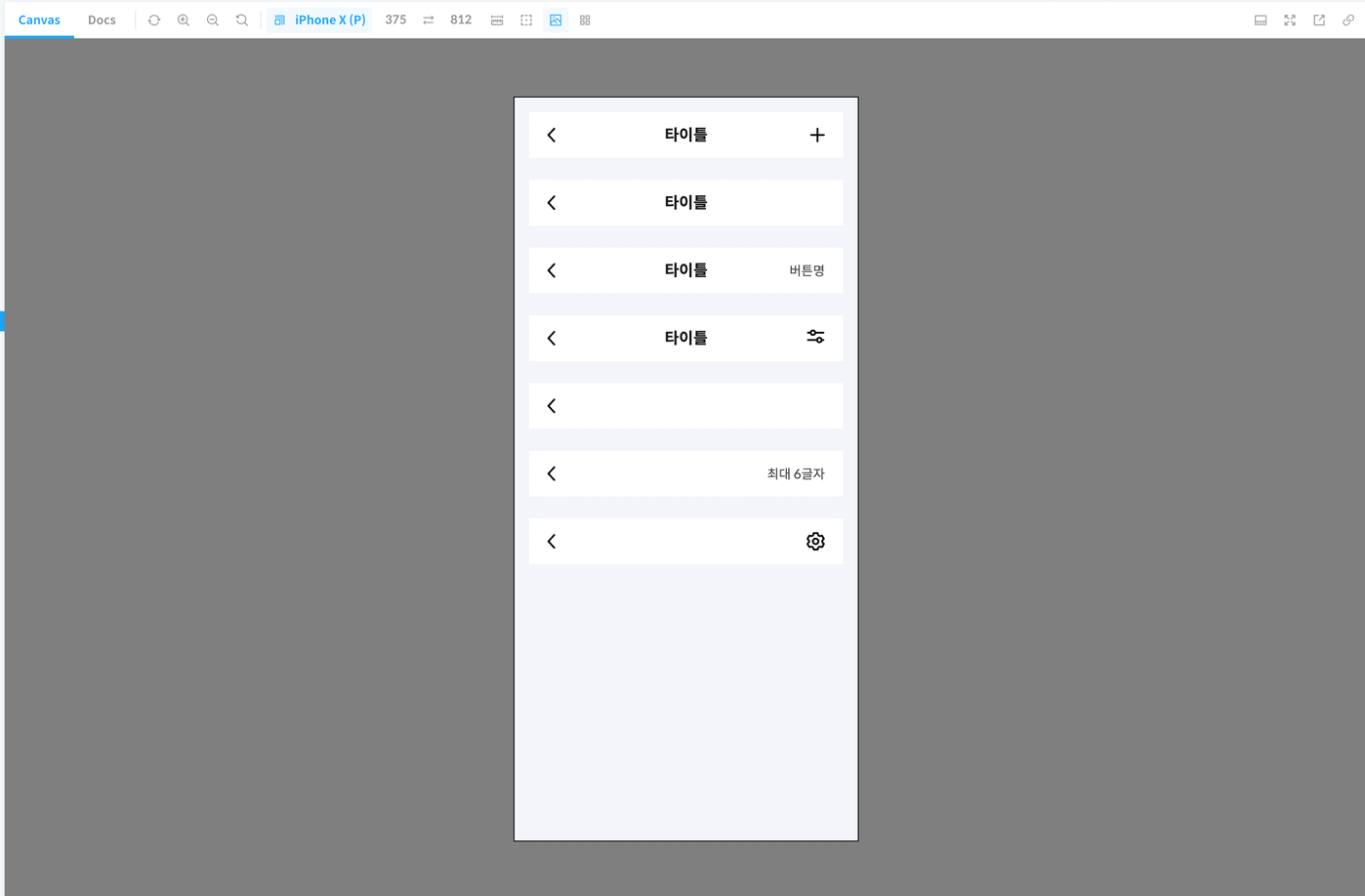
Viewport
뷰포트 조정할 수 있음 (웹 / 모바일)

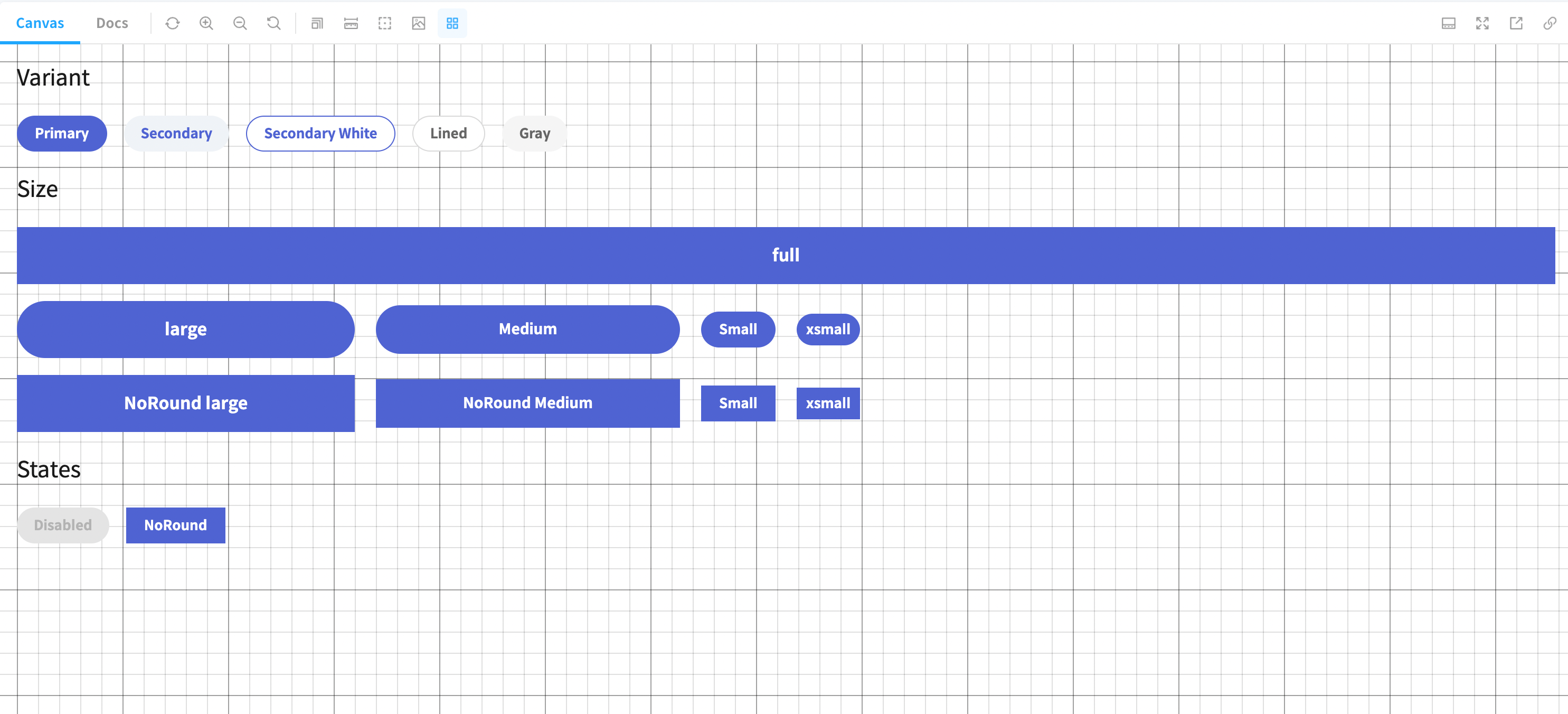
Backgrounds
배경 화면 색상 변경 (default / 밝은색 / 검정색)

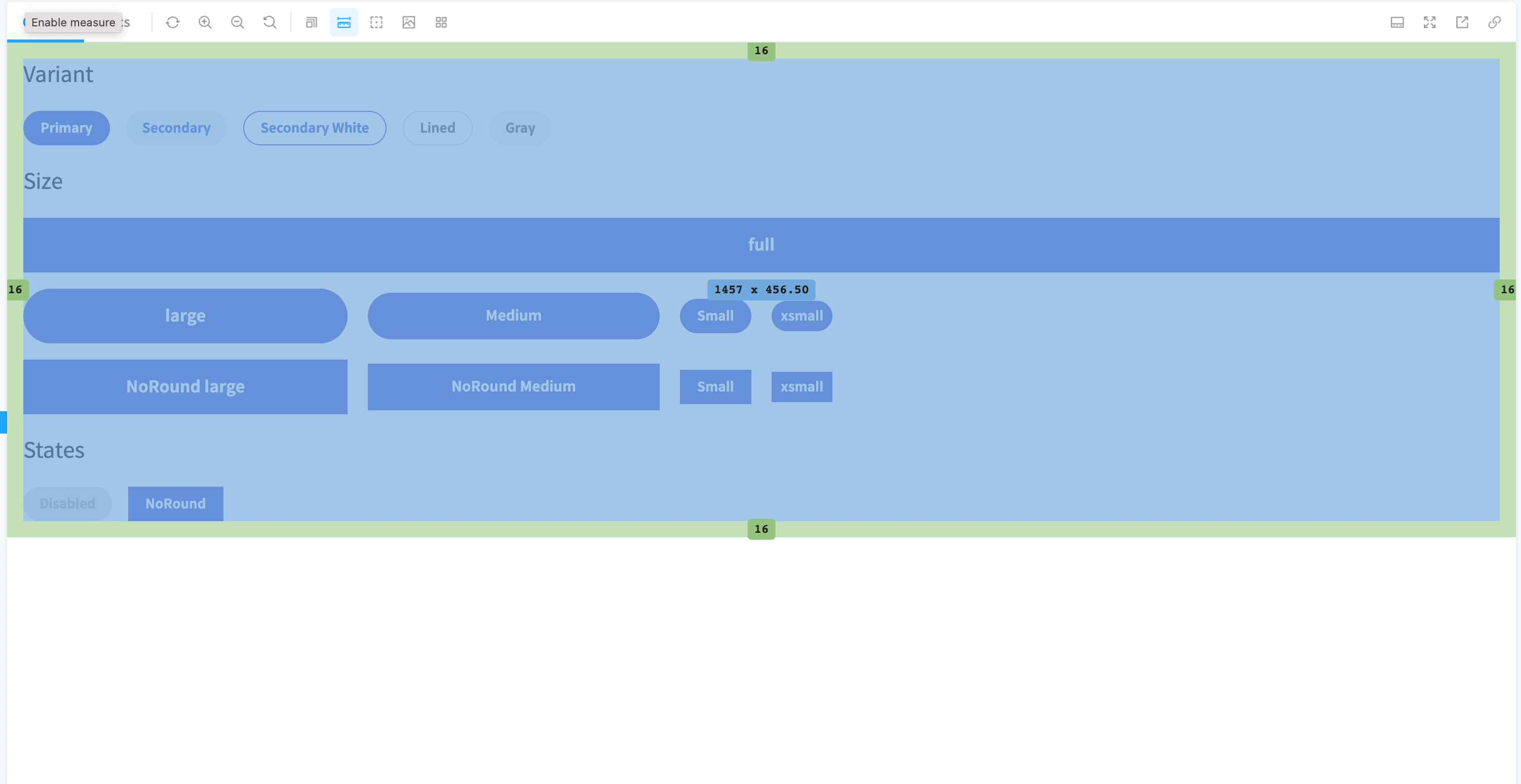
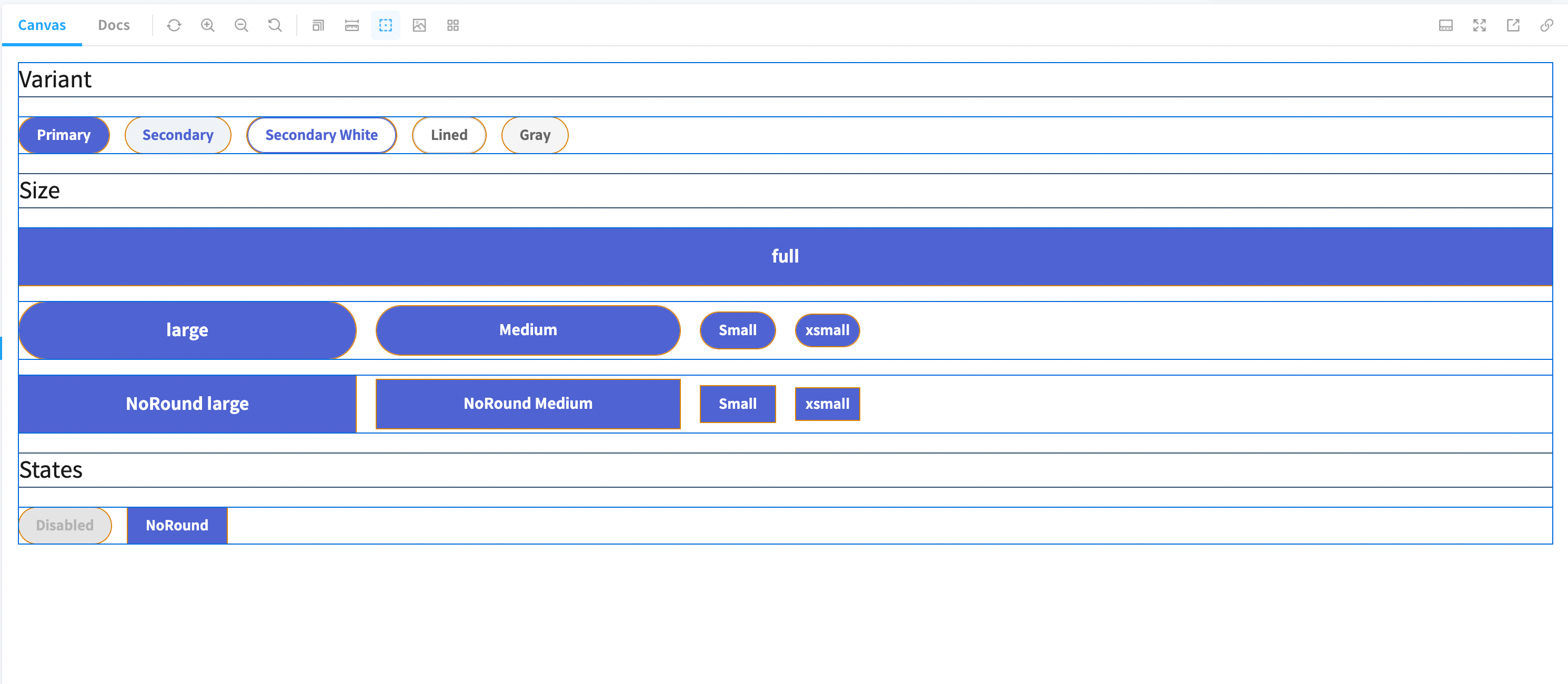
Measure & outline
화면 측정 기능